Las 6 tendencias de diseño web para el 2014
No podemos estar seguros que pasará en el 2014 y el 2013 todavía no se ha acabado por lo que todavía hay cabida para mejoras y desarrollos por descubrir en el diseño web. No obstante, aquí te expongo algunas de las tendencias que probablemente usemos en 2014, basadas en la popularidad de algunos elementos de diseño web en diferentes páginas web.
6 tendencias de diseño web para el 2014 que probablemente utilizaras
Tipografía llamativa
Un fenómeno frecuente durante las tendencias del 2013 han sido las tipografías llamativas y que seguro continuará en el 2014.
Neón
En las calles y en las tiendas ya podemos verlo en todas partes, el uso de colores de neón. Podrán gustarte o no pero lo que si te asegura es que llames la atención, por lo que también se esta extendiendo en las páginas web.
Blocking
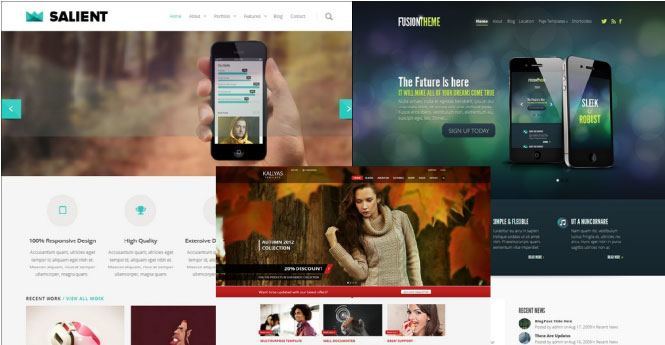
Una de las tendencias más inteligentes que ya vemos mucho y que esperamos ver también en el 2014 es el blocking. Mediante el uso de diferentes imágenes, colores y textos uno al lado del otro, el visitante tiene una idea clara de los diferentes elementos de una empresa y su sitio web en un solo vistazo.
Minimalismo
Sin demasiado alboroto, que los textos y las imágenes hablen por sí solas. Menos es más, y eso es exactamente la idea de los sitios web que utilizan el concepto de minimalismo.
Blanco y negro
Aunque vemos más y más colores en las páginas web, diseños blancos y negros siguen siendo populares. Se le da al visitante una sensación de autenticidad y de clase.
Mapas
En una época en la que no podemos vivir sin TomTom o Google Maps, mapas y fotos de satélite no pueden faltar en las páginas web. Se ve a menudo como un fondo para las páginas de contacto y también como una base completa para un sitio web.
Si sabes de alguna tendencia de diseño web que pienses que va a predominar en el 2014. ¡No dude en dejarnos un comentario!
También te puede interesar




























el minimalismo + bloques, flat design, formas geométricas y colores planos es lo que más se esta usando.
Y qué hay sobre el ancho ?
He visto muchos blogs que ahora ocupan el 100% del ancho, usan una tipografría grande así como imagenes grandes.
Ejemplos, mashable, alt1040, fayerwayer….
Qué es más atractivo? En qué casos es más recomendable usar esta «tendencia»?
Tienes toda la razon Oscar, el ancho al 100% es otra de las nuevas tendencias que muchas webs están utilizando, pero en mi opinión depende del propósito de las web o blog y del contenido del mismo, por lo que seguiremos viendo el ancho en bloque así como bien dices al 100%. Sin duda una gran aportación para el artículo. Muchas gracias Oscar seguro que los demás lectores también tendrán su opinión sobre este tema.
Gracias por la información, usaré estas tendencias para mi próximo diseño!
Gracias por toda la información, estamos cambiando el diseño de algunas páginas. Tomaremos nota :)
Muchas gracias por la información